Banner管理
网站 Banner 轮播大图,在头部导航栏下方区块展示,是网站的广告区域,可以添加一张或者多张图片(自动轮播展示),且可以自定义添加链接和动态文字。
可点击可视化编辑后台 — 风格 — Banner管理 设置,
也可直接点击可视化编辑后台 — 鼠标放在 Banner 区块,可视化编辑设置。
 1、设置:
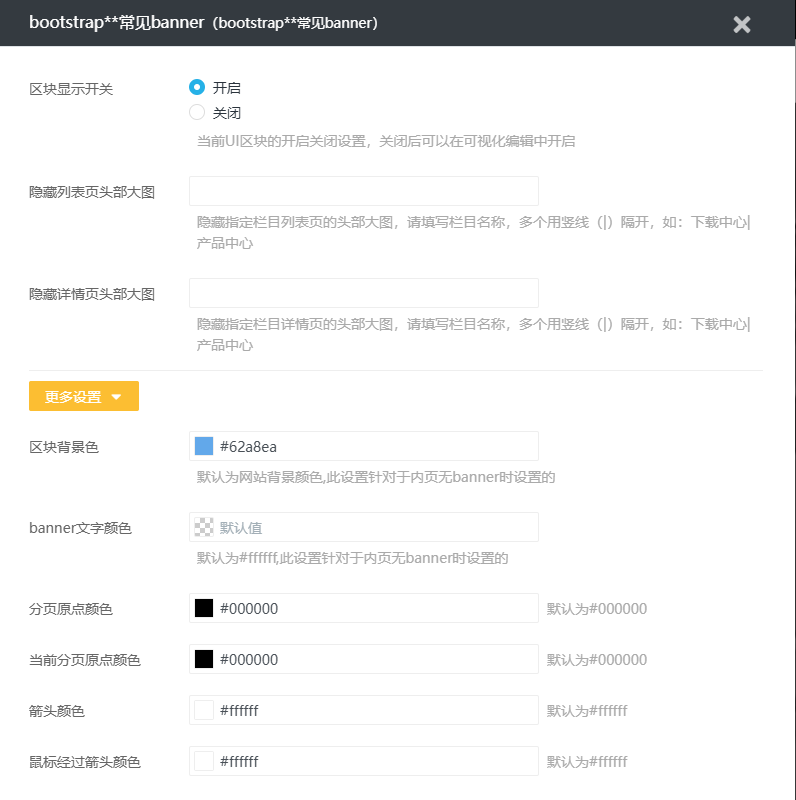
1、设置:
设置没有添加 Banner 时,此区块的背景颜色,隐藏栏目 Banner设置等。

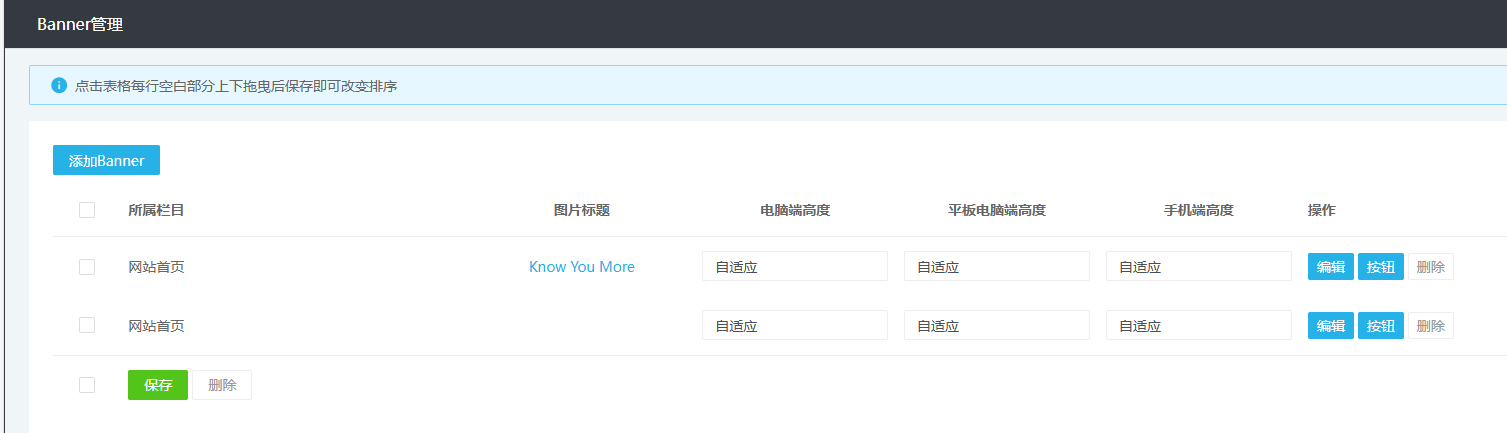
2、内容:
Banner 管理,添加,删除、修改 Banner 。

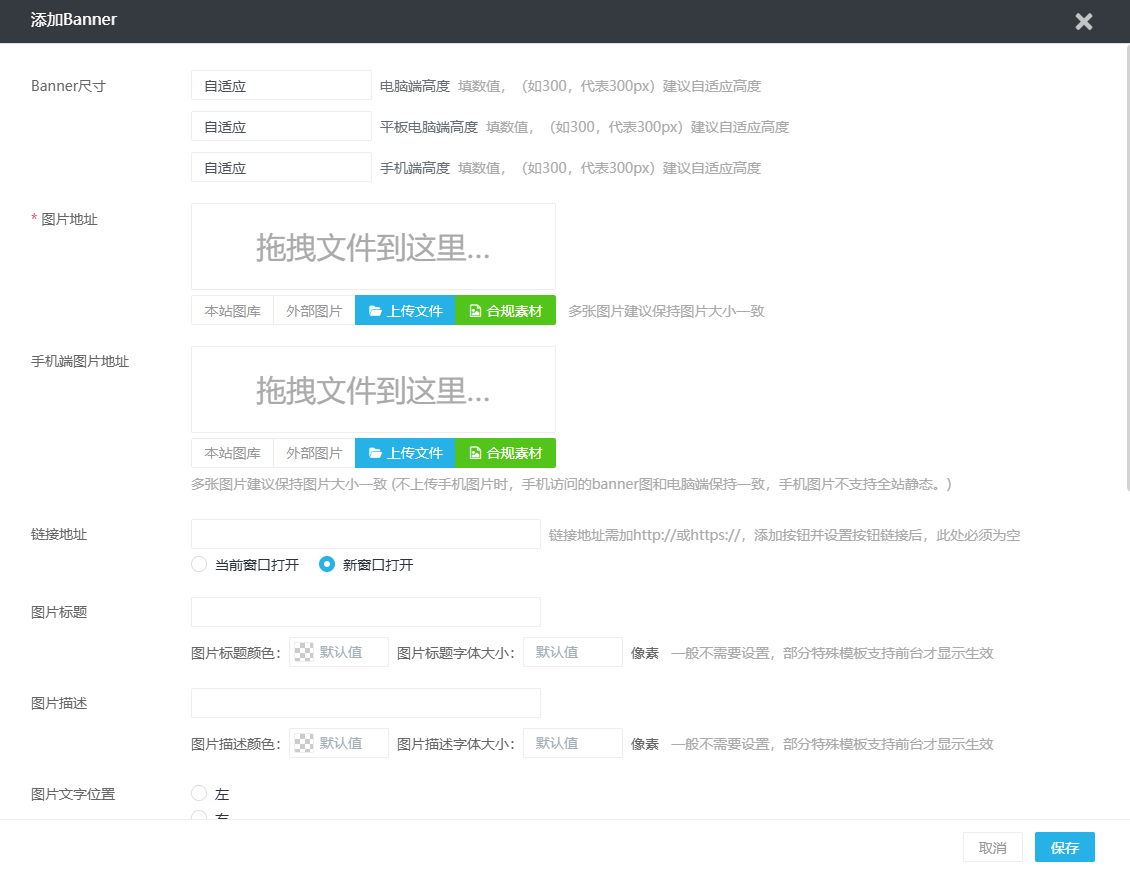
添加 Banner

Banner尺寸:设置Banner在电脑、手机、平板端显示的高度,需要模板支持,建议自适应高度。
排序:数字越小越靠前,通过排序控制图片的展示先后。
图片地址:上传Banner图片,可本地上传,从图片库中选择,也可以添加外部图片,Banner图片比较大,为提高加载速度,建议添加外部图片,直接添加外部图片链接即可,图片尺寸建议:宽度1920px,高度自定义。
手机端图片地址:单独给手机端上传展示图片,未上传时显示的是电脑端图片上传Banner图片,可本地上传,从图片库中选择,也可以添加外部图片,图片尺寸建议:宽度750px,高度自定义。
链接地址:点击图片链接到的网址。
图片标题:Banner上显示的文字信息。
图片描述:标题下方的简短描述内容。

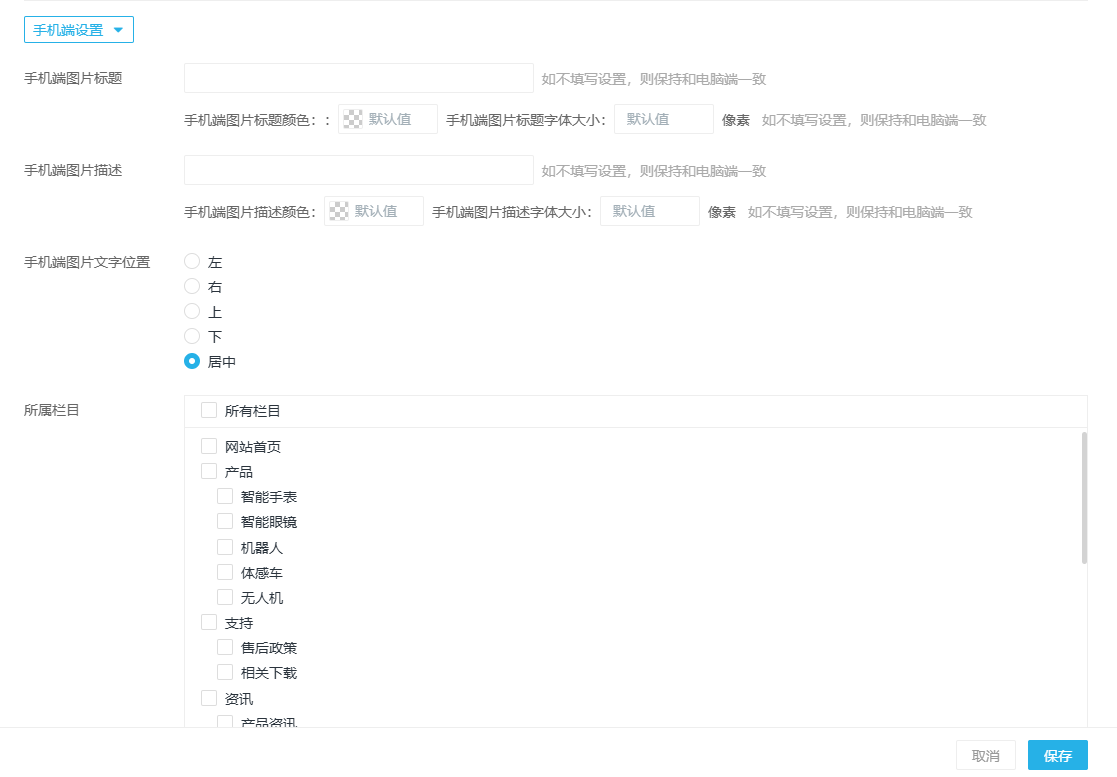
图片文字位置:设置图片上标题和描述显示的位置。
所属栏目:选择需要展示此 Banner 图片的栏目,不同栏目可以设置不同 Banner 来展示。